开启github pages
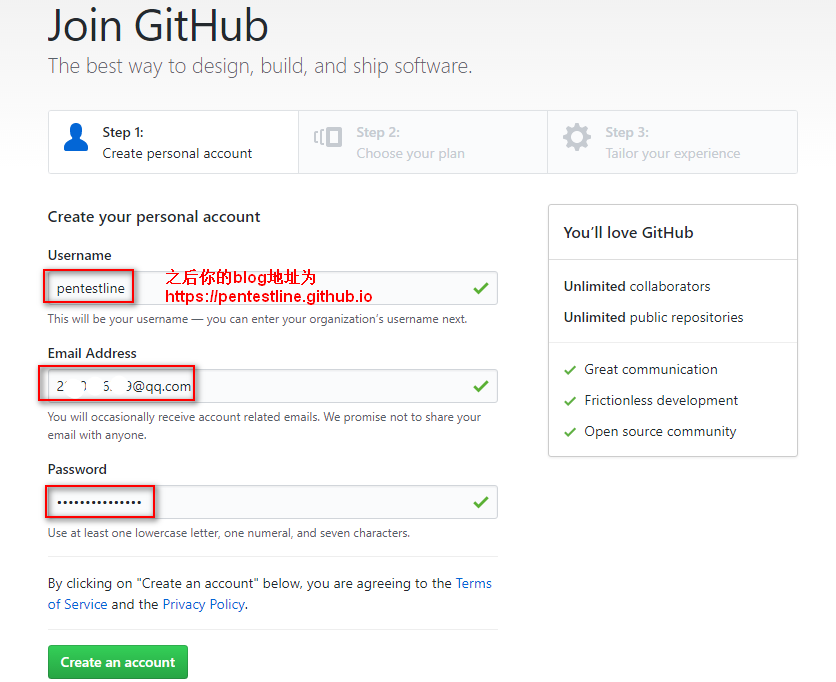
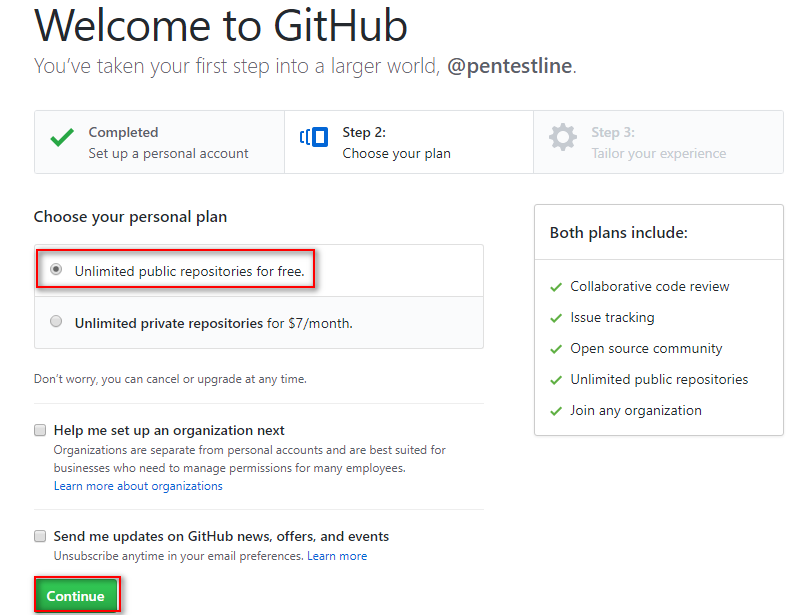
先注册一个github账号


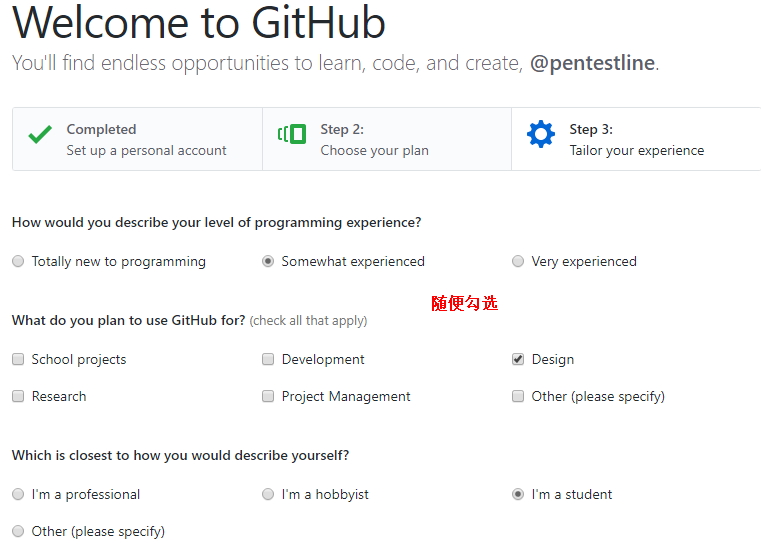
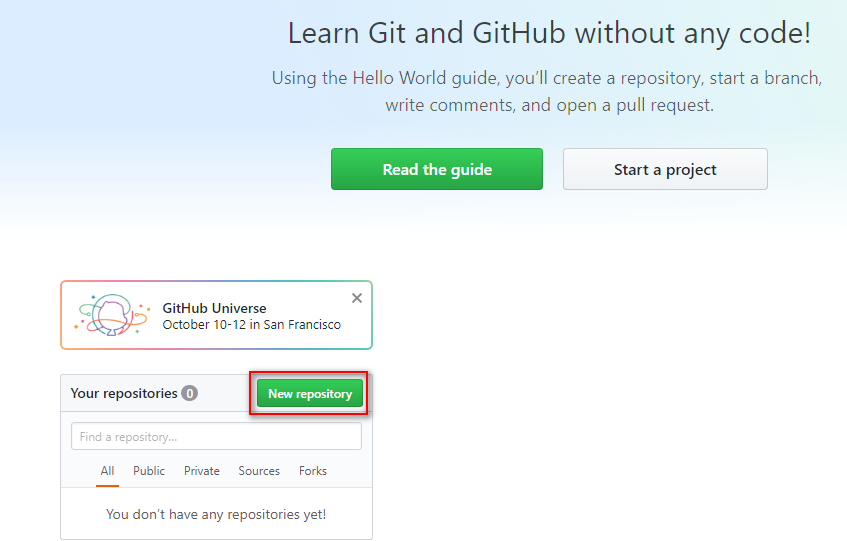
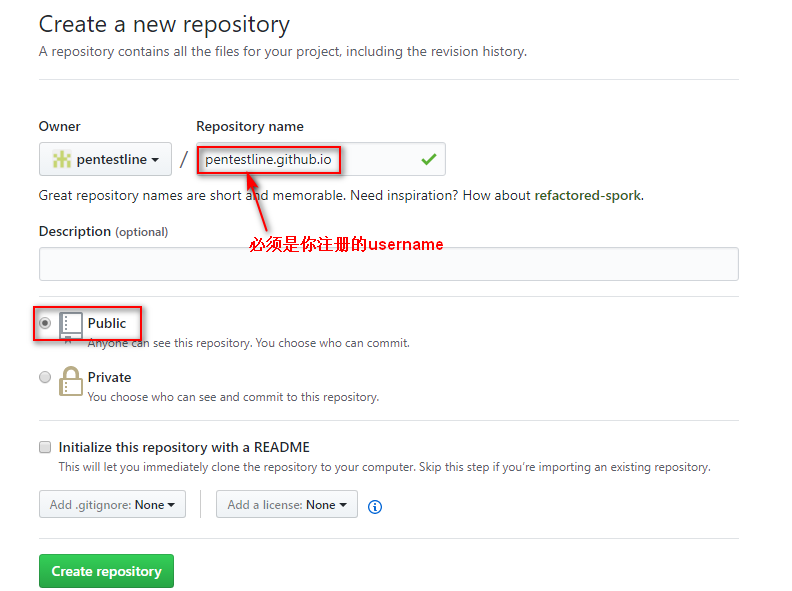
然后先登录你之前注册账号时用的邮箱,认证之后,选择新建仓库

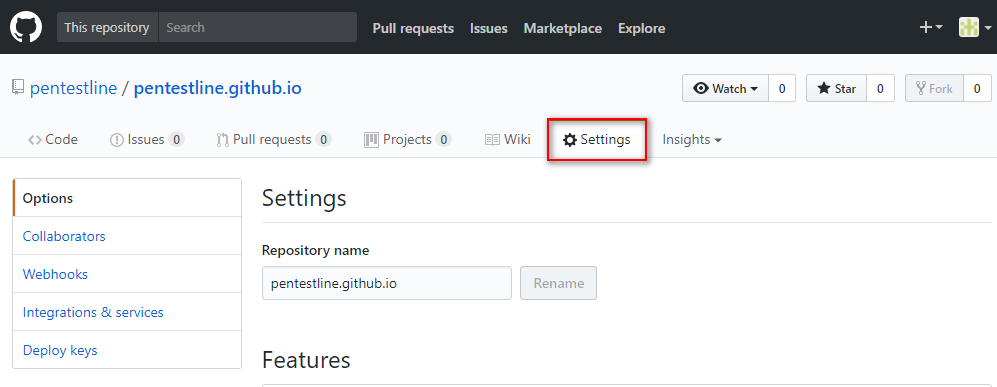
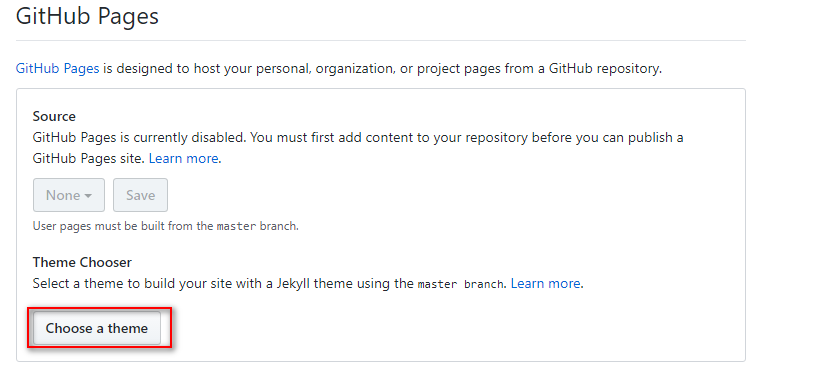
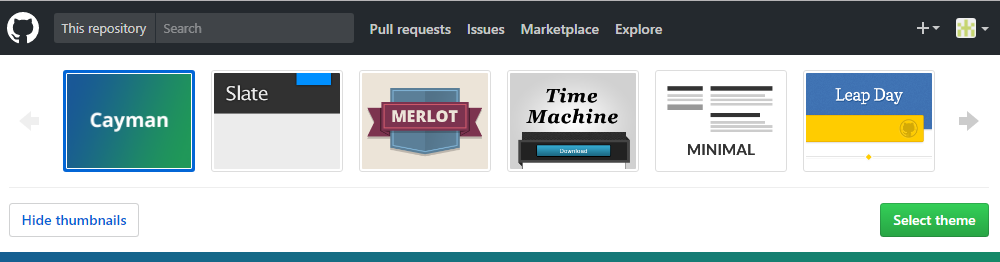
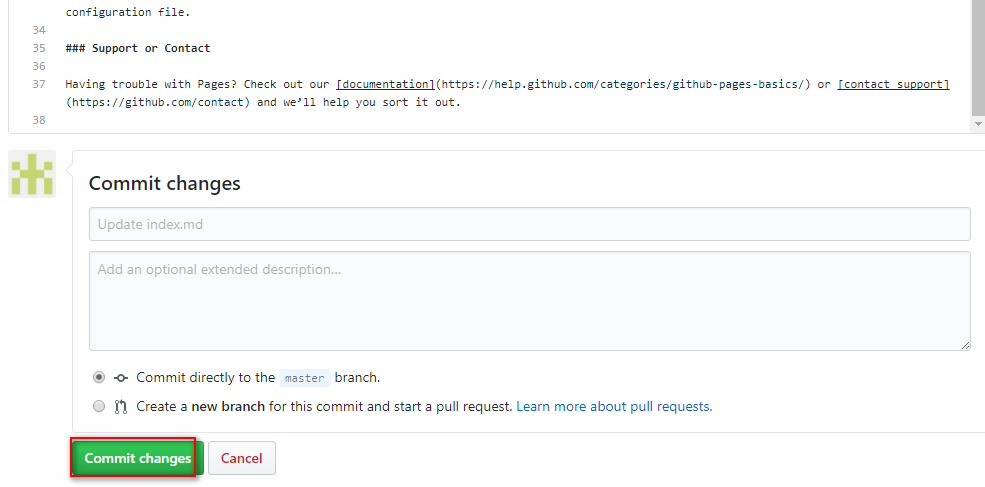
找到settings,往下拉到GitHub Pages



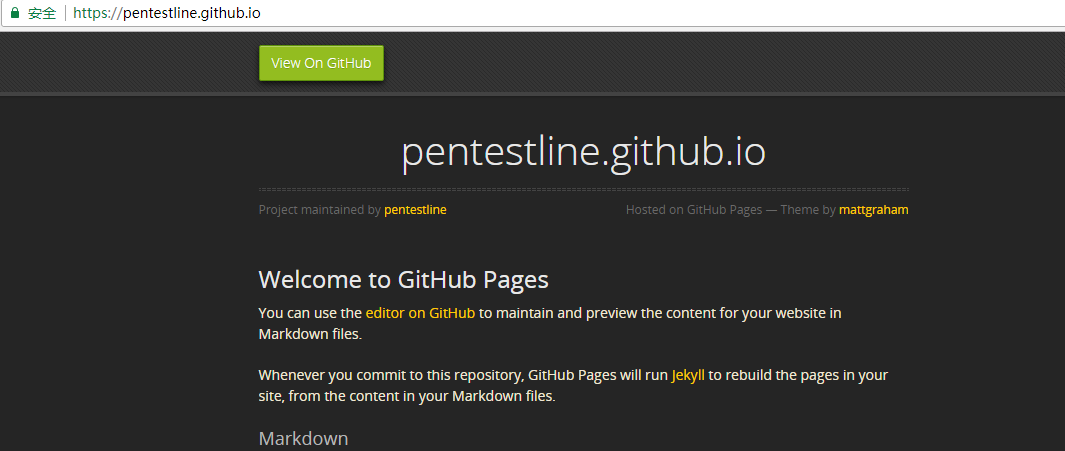
这样,我们的blog首页就做好了
Hexo主题链接
安装git

安装nodejs

这里没有什么好说明的,直接默认下一步安装就好。
安装hexo
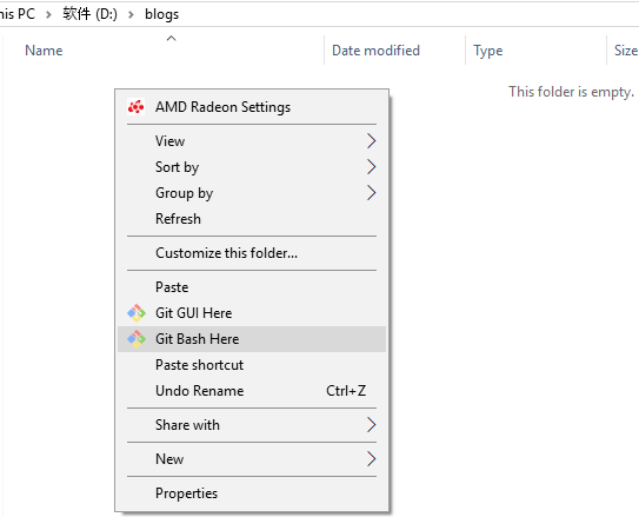
创建一个用于存放hexo组件的目录,我这里创建一个blog目录为例,进入创建好的blogs目录,右键选择git bash here
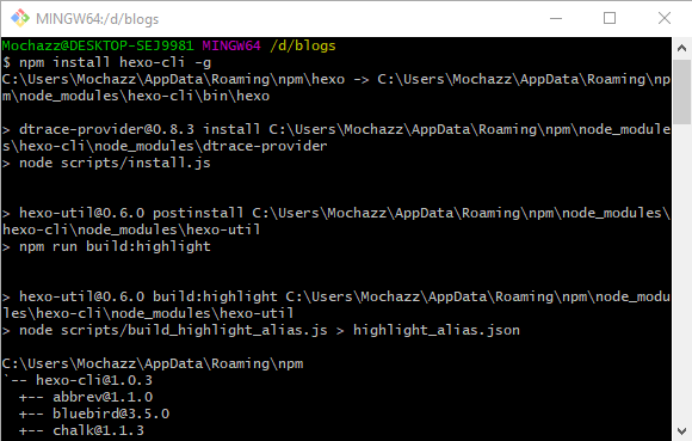
使用npm安装hexo客户端:
npm install hexo-cli -g
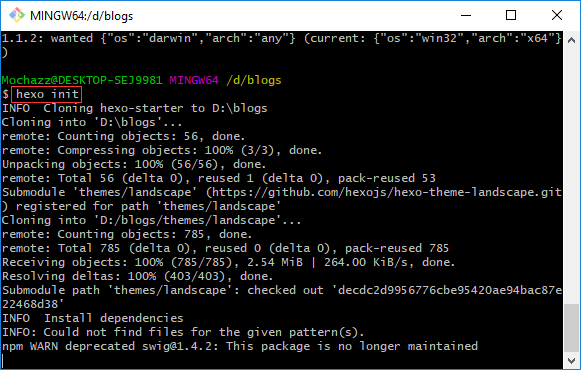
下载好hexo后,初始化:
hexo init
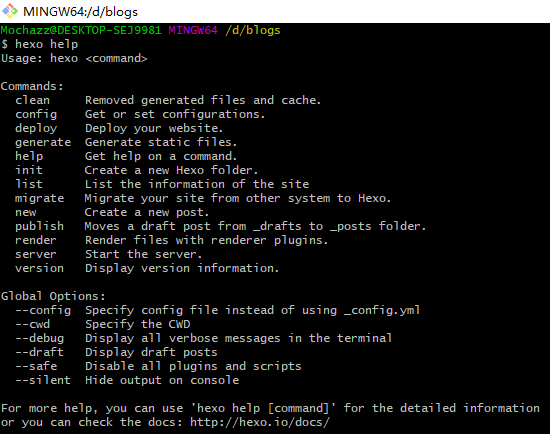
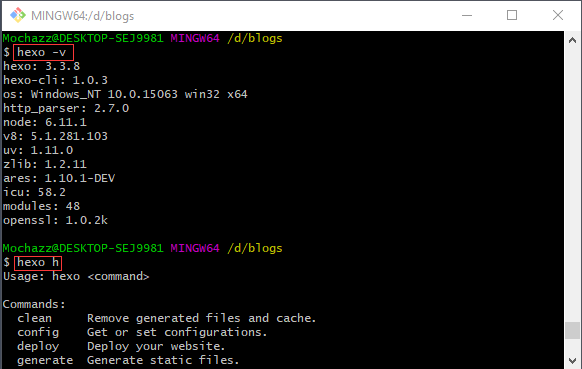
使用hexo -v查看所安装的hexo版本,使用hexo h查看帮助文档:
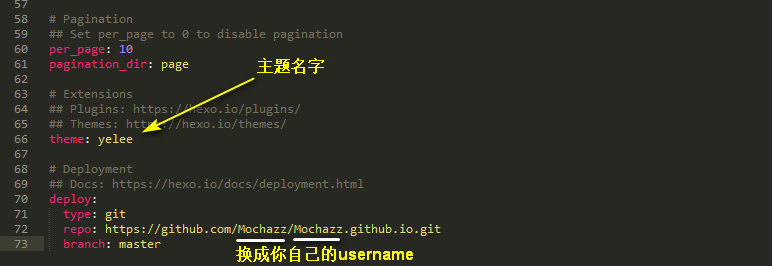
打开本地博客根目录下的 _config.yml 文件,最下面找到 Deployment
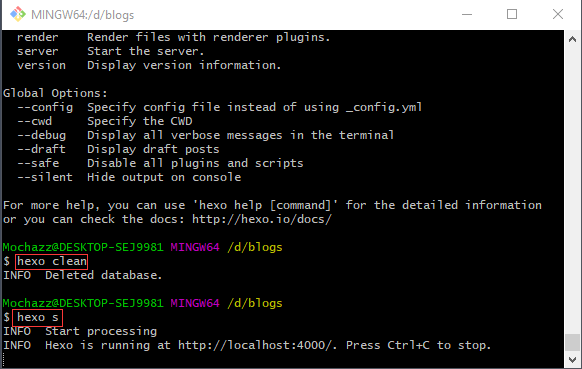
使用hexo s在本地4000端口开启服务,浏览器访问http://127.0.0.1:4000即可看到我们的博客首页:

这样就算搭建成功,如果需要发布自己的博文,需要先用markdown语法来写你的博文并保存成.md格式文件,然后放到blogs\source_posts目录下。
本地查看博文效果使用hexo s,要部署到到github page上的话使用hexo g && hexo d然后根据提示输入你的github账号密码即可。
下面这是我的博文:
Markdown语法大致这样:
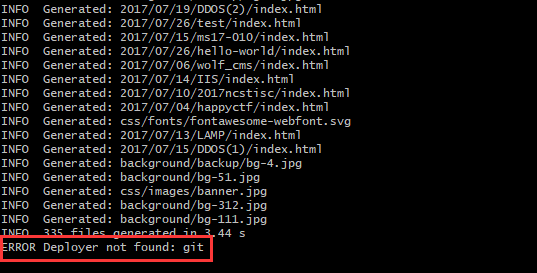
遇到的错误
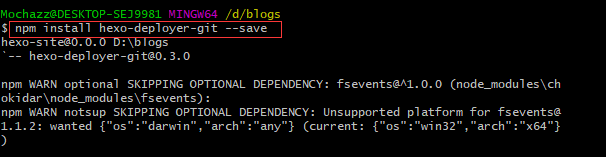
错误一:找不到git
解决方法:
npm install hexo-deployer-git –save
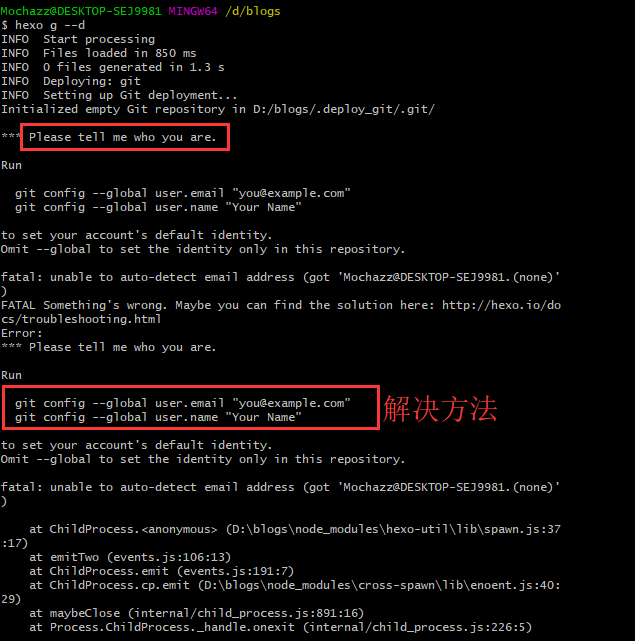
错误二:无法自动检测邮箱
解决方法:
设置一下邮箱就好,邮箱必须是你注册github时绑定的那个邮箱
git config –global user.email “youmail@163.com“
接下来就可以正常将你的博客部署到github上了。
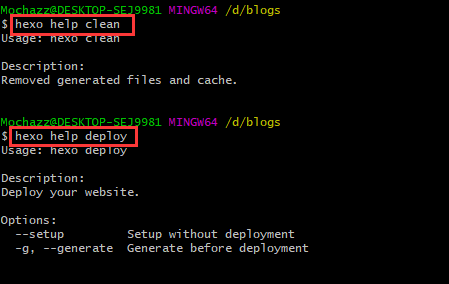
了解hexo各个参数更详细的使用方法