早就想给博客添加评论功能,一直没去研究。虽然前端代码一点都不会,但好在我会魔改:)
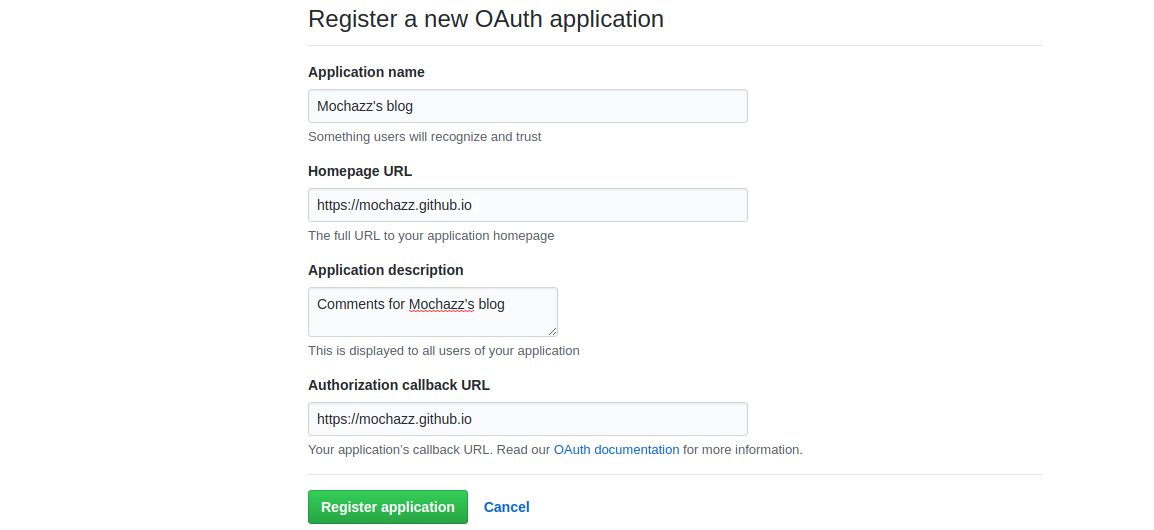
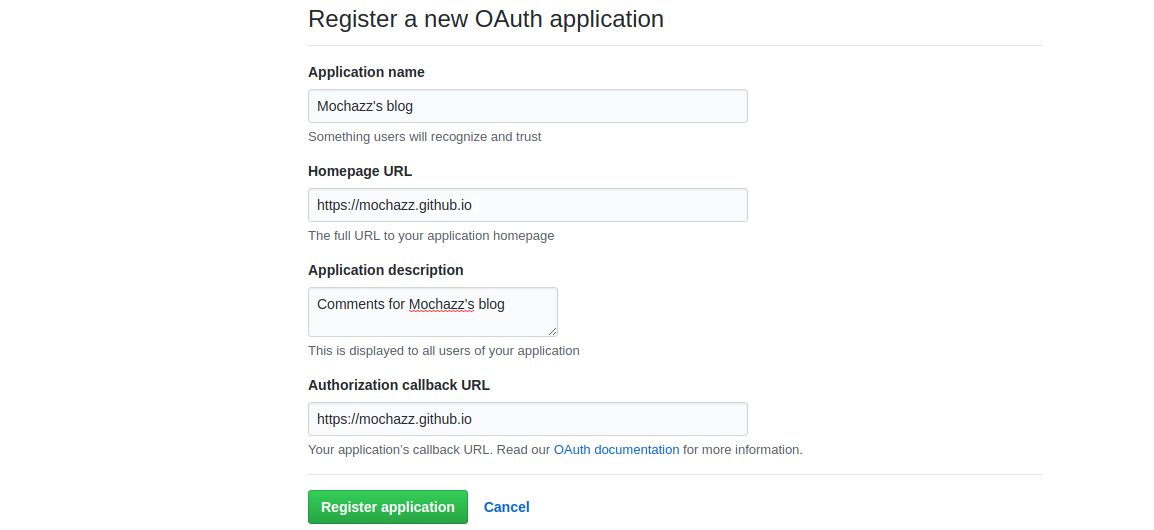
这篇文章记录一下我为 Even 主题添加 gitment 作为评论系统的过程。首先,我们需要先注册 OAuth Application ,填的东西如下:

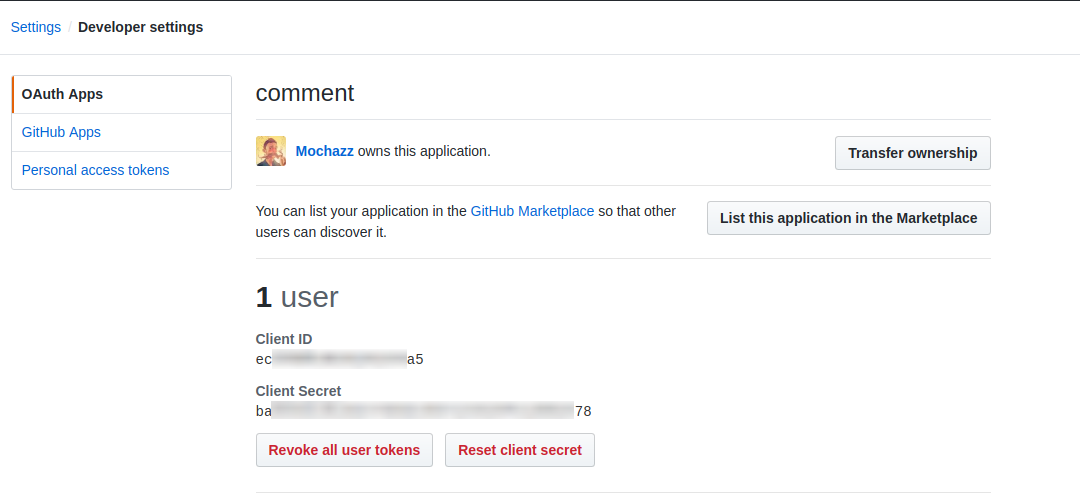
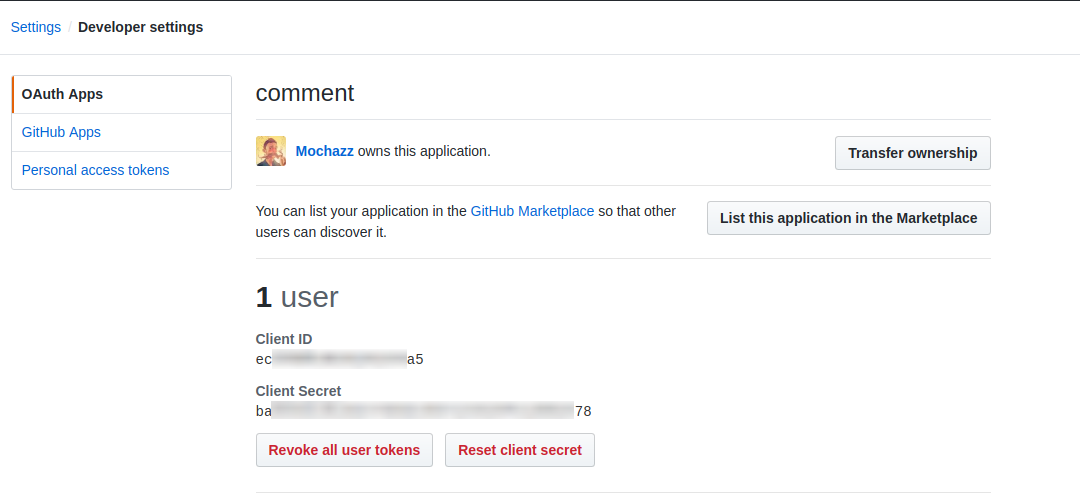
点击 Register application 然后将 client ID 和一个 client secret 记下,等下要用。

然后将下面的代码添加到 themes/even/layout/_partial/comments.swig 页面:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
| <div id="container"></div>
<link rel="stylesheet" href="https://imsun.github.io/gitment/style/default.css">
<script src="https://imsun.github.io/gitment/dist/gitment.browser.js"></script>
<script>
var gitment = new Gitment({
id: '页面 ID', // 可选。默认为 location.href
owner: '你的 GitHub ID',
repo: '存储评论的 repo',
oauth: {
client_id: '你的 client ID',
client_secret: '你的 client secret',
},
})
gitment.render('container')
</script>
|
这里 第2-3行 有一个 css 和 js 程序,我直接下载到本地,分别存储在:themes/even/source/css/gitcomment_default.css 、 themes/even/source/js/src/gitment.browser.js .然后我将整个 themes/even/layout/_partial/comments.swig 的代码修改如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
| {% if page.comments and not is_home() %}
<div class="comments" id="comments">
{# Gitcomment #}
<div id="container"></div>
<link rel="stylesheet" href="{{ url_for('css') }}/gitcomment_default.css">
<script src="{{ url_for('js/src') }}/gitment.browser.js"></script>
<script>
var gitment = new Gitment({
id: '{{ page.title }}',
owner: 'mochazz',
repo: 'comments',
oauth: {
client_id: 'ecxxxxxxxxxxxa5',
client_secret: 'baxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx78',
},
})
gitment.render('container')
</script>
</div>
{% endif %}
|
然后就可以正常使用了。然而最近 gitment 出了些问题,即我按照上述步骤配置后,在初始化评论处会报 [object ProgressEvent] 错误,我到 gitment 项目看 issue 的时候,发现好多人出现这个错误,不过在下面的 issue 中有解决方法。首先要在自己的服务器上搭一个验证功能,搭建教程及代码点这里 ,然后找到刚才我们下载的 themes/even/source/js/src/gitment.browser.js 文件,将其中的验证服务器地址修改成你服务器的地址即可(找到第一个 _utils.http.post 对应的 URL ,默认服务器地址为:https://gh-oauth.imsun.net ,将其改成自己搭建的验证服务器即可)。我比较懒,这里直接用了别人搭建好的地址:https://auth.baixiaotu.cc ,然后就可以使用评论功能了。
一些问题 :
网络上很多文章说上面的 repo 写自己的博客的地址,但是我不建议这么做。我自己的话是在 github 新建了一个 repository 专门用来存放评论,这样方便管理。上面的 id 字段我用的是每篇文章的标题 ,这样就不会将所有文章的评论全部显示在一篇文章中。还有一个问题是验证服务器的搭建,这里注意用低版本的npm运行代码会报错,当我使用npm4版本就不会再报错了。安装的话,使用以下命令即可:
1
2
3
4
| apt install npm
git clone https://github.com/imsun/gh-oauth-server.git
cd gh-oauth-server
npm start
|
**10月25日更新**
gitment 实在是不稳定,即使我自己搭了验证服务器也不稳,只好放弃转向 Valine 。这个配置十分简单。首先 注册 LeanCloud 获取 APP ID 和 APP Key ,然后用 npm 命令安装 Valine (更详细点 这里 ):
1
2
| npm install leancloud-storage --save
npm install valine --save
|
修改 theme/even/_config.yml 文件:
1
2
3
4
5
6
7
8
|
valine:
appid:
appkey:
notify: false
verify: false
avatar: mm
placeholder: Just go go
|
修改 theme/even/layout/_partial/comments.swig 文件:
1
2
3
4
5
6
7
| {% if page.comments and not is_home() %}
<div class="comments" id="comments">
{% if theme.valine.appid and theme.valine.appkey %}
<div id="vcomments"></div>
{% endif %}
</div>
{% endif %}
|
修改 theme/even/layout/_script/_comments/valine.swig 文件:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
| {% if theme.valine.appid and theme.valine.appkey %}
<!-- valine Comments -->
<script src="//cdn1.lncld.net/static/js/3.0.4/av-min.js"></script>
<script src="//cdn.jsdelivr.net/gh/xcss/valine@v1.1.7/dist/Valine.min.js"></script>
<script type="text/javascript">
new Valine({
el: '#vcomments',
notify: {{ theme.valine.notify }},
verify: {{ theme.valine.verify }},
app_id: "{{ theme.valine.appid }}",
app_key: "{{ theme.valine.appkey }}",
placeholder: "{{ theme.valine.placeholder }}",
avatar: '{{ theme.valine.avatar }}'
});
</script>
{% endif %}
|
修改 theme/even/layout/_script/comments.swig 文件:
1
2
3
4
5
6
7
| {% if theme.disqus_shortname %}
{% include "_comments/disqus.swig" %}
{% elseif theme.changyan and theme.changyan.appid and theme.changyan.appkey %}
{% include "_comments/changyan.swig" %}
{% elseif theme.valine.appid and theme.valine.appkey %}
{% include "_comments/valine.swig" %}
{% endif %}
|
要想在其他 hexo 主题中添加,可以参考 这里